Если вы когда-нибудь задавали себе вопрос «Что такое Web3.js?», то эта статья для вас. Web3.js – это библиотека JavaScript, которая используется для взаимодействия с блокчейном Ethereum. Что интересно в Web3.js, так это её роль в уходе от Web 2.0 фазы интернета. С переходом на Web 3.0, старые вебсайты, наполняющие Web 2.0 пространство, будут вынуждены найти способ подключения к блокчейну.
Эта статья ответит на вопрос «Что такое Web3.js?». Она также объяснит, как Web3.jsработает, и как разработчики могут её использовать. Но прежде, чем мы продолжим, давайте убедимся, что вы знакомы с концептом Web 3.0, а также поговорим о JavaScript и Solidity.
Что такое Web 3.0?
Гэвин Вуд, основатель Polkadot и со-основатель Ethereum представил термин «Web 3.0» в 2014-м году. Термин обозначает децентрализованную экосистему, построенную на технологиях блокчейна.
Стоит отметить, что интерес к Web 3.0 достиг своего пика в конце 2021-го года благодаря фанатам технологий, крипто энтузиастам, а также крупным инвесторам. Некоторые блогеры также ссылаются на эту версию как Web3, что может немного сбивать с толку. Названия могут отличаться, но все они означают последнюю итерацию сети.
Футуристы продумывают разные сценарии развития технологии Web 3.0, говоря, что будущее выглядит довольно мутно, но все указывает на то, что технологии блокчейнов и криптовалют будут играть большую роль. Многие технологи рады приходу Web 3.0. Они видят её как способ отойти от централизации, которая заложена в Web 2.0 вместе с монополиями больших корпораций и жёстким цензурированием.
Web3.j – Эволюция интернета
Если Web 3.0 станет следующим этапом эволюции интернета, что случится со всеми веб-сайтами, которые сейчас находятся в экосистеме Web 2.0? Исчезнут ли они? Что их заменит?
Очень маловероятно, что традиционные веб-сайты исчезнут насовсем. Но им понадобятся такие инструменты, как Web3.js для соединения с блокчейном
Web3.js и Блокчейн Ethereum
Существует множество блокчейнов, но так как Web3.js сообщается с Ethereum, мы будем говорить только о нём.
Ethereum – это peer-to-peer блокчейн, состоящий из глобальной сети сообщающихся нод. Разработка децентрализованных приложений на базе Etherem требует знания языка программирования Solidity, так как он используется в написании смарт-контрактов.
Разработка децентрализованных приложений
Несмотря на то, что Solidity используется для написания смарт-контрактов в Ethereum, основной язык программирования в интернет пространстве остаётся JavaScript. Он необходим разработчикам для того, чтобы сделать свой сайт интерактивным. Поэтому, если разработчику захочется сделать кнопку подключения к блокчейну Ethereum, то её придётся написать в JavaScript.
Разработка вебсайтов
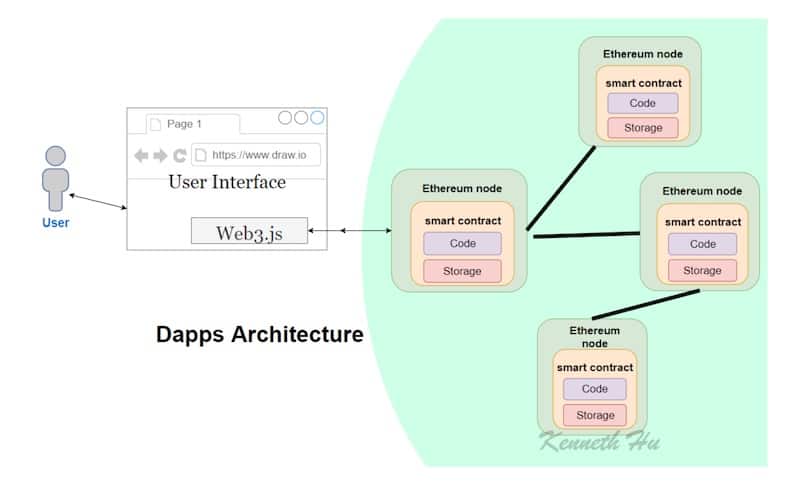
Если у вас есть опыт в создании вебсайтов, то вы наверняка привыкли к тому, что ваш сайт сообщается с сервером, или с программным интерфейсом приложения (API). Данный процесс аналогичен тому, как Web3.js работает с веб-сайтом.
Если посмотреть на это с другой стороны, то процесс будет похож на то, как языки программирования сообщаются с центральным процессором. Программисты работают с продвинутыми языками, поэтому им не приходится вручную писать машинный код, или использовать менее продвинутые языки, такие как Assembly.
Современные языки программирования легки в обращении, а также берут на себя большую часть простых задач. Наконец, компилятор переводит программу в машинный код, который может понять процессор.
Так же веб разработчику не нужно вручную писать код сообщения с блокчейном, в этом им поможет Web3.js.
Важно помнить, только что построенный вебсайт не сможет сразу сообщаться с блокчейном. Сайты могут сообщаться между собой, но не с децентрализованными приложениями. Здесь нам и пригодится Web3.js. Она сможет превратить обычный вебсайт и приложение на блокчейне, которое сможет сообщаться с смарт-контрактами.
Web3.js и JSON—RPC
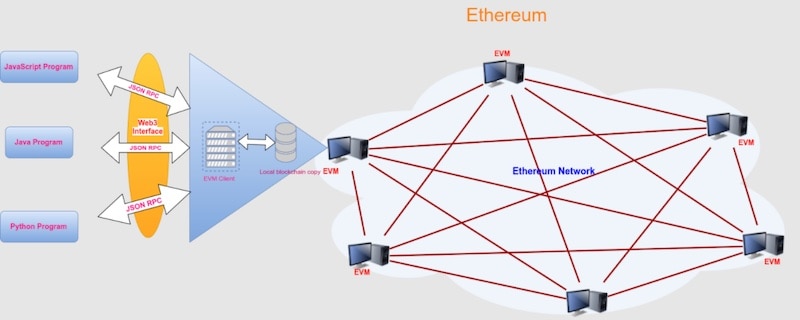
Для сообщения с смарт-контрактом в Ethereum, Web3.js нужно обратиться к ядру. Ядра имеют доступ к всей доступной информации в пространстве блокчейна. Для эффективного доступа к ядру и информации в нём, Web3.js использует JSON-RPC.
RPC означает «Удалённый вызов процедур», JSON – это текстовый способ представить литералы и массивы JavaScript. Важнее всего то, что он подходит для обмена структуризированной информации между сервером и приложением. Вкратце, JSON упрощает процесс обмена информацией.
Итак, JSON-RPC – это полностью удалённый вызов процедур, позволяющий Web3.js читать и переписывать информацию в блокчейне, и Web3.js использует этот протокол для направления запросов в конкретное ядро сети.
До появления Web3.js разработчикам приходилось использовать исходный код JSON-RPC, предоставленный ядром Ethereum для разработки своих приложений. Этот процесс был довольно трудоёмкий, учитывая скудное количеству предоставленных деталей.
То, что предлагает Web3.js – абстрагированный слой интерфейса JSON-RPC, который позволяет разработчикам взаимодействовать с ядром Ethereumчерез JavaScript. Именно так устроен Web3.js
Зависимости Web3.js
Если вы заинтересованы в использовании Web3.js, ниже мы представим некоторые важные зависимости, которые вам необходимо помнить.
Менеджер пакетов
Первое, что вам понадобится – это менеджер пакетов ядра. Он идет в комплекте с Node.js, и вы можете использовать его для установки Web3.js. Так как Web3.js – это библиотека JavaScript, вы пожете использовать её на ваших сайтах, или на любой версии JavaScript. Вы также можете запустить её в клиенте Node.js для проверки функциональности.
Infura RPC
Ethereum является peer-to-peer сетью. Как мы уже упоминали, вам нужно будет соединиться с ядром, или стать пиром. Другими словами, вы можете использовать свой компьютер для того, чтобы стать ядром.
Существует несколько способов это сделать. Вы можете использовать Geth (также известен как Go Ethereum), открытую библиотеку, для имплементации Ethereum. Когда он будет работать в вашей системе, вы сможете подключить ваше приложение к сети через Web3.js. Стоит отметить, что использование Geth требует загрузки большого количества информации из блокчейна.
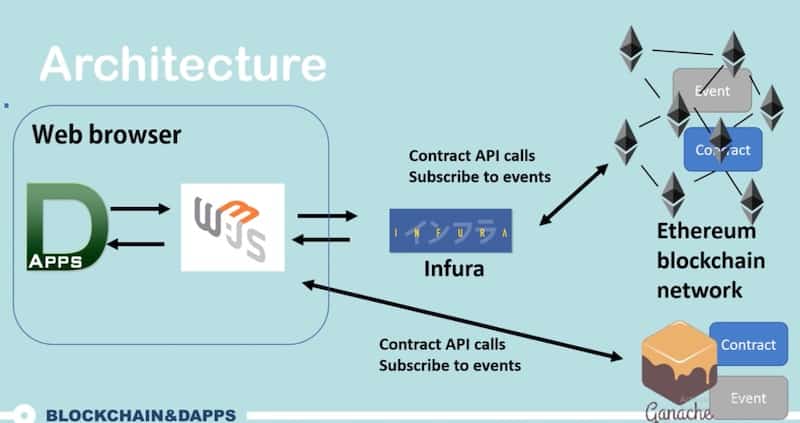
Запуск и управление ядром не под силу большинству. Подобная задача может стать полноценной работой, которая требует целую команду людей. Если вы не хотите запускать ядро, более удобным вариантом будет использование Infura. С помощью Infura, вы можете получить доступ к ядру Ethereum без запуска своего ядра.
Infura – это один из трёх доступных вариантов. Она предлагает один эндпоинт для разработки, и три эндпоинта для тестовых сетей. Основная сеть – это эндпоинт разработки, а тестовыми сетями являются Kovan, Rinkeby, Ropsten и Goerli.
После установки всех зависиммостей и определения эндпоинта главной сети, вы можете подключиться к сети Ethereum через Web3.js.
Разработка децентрализованных приложений
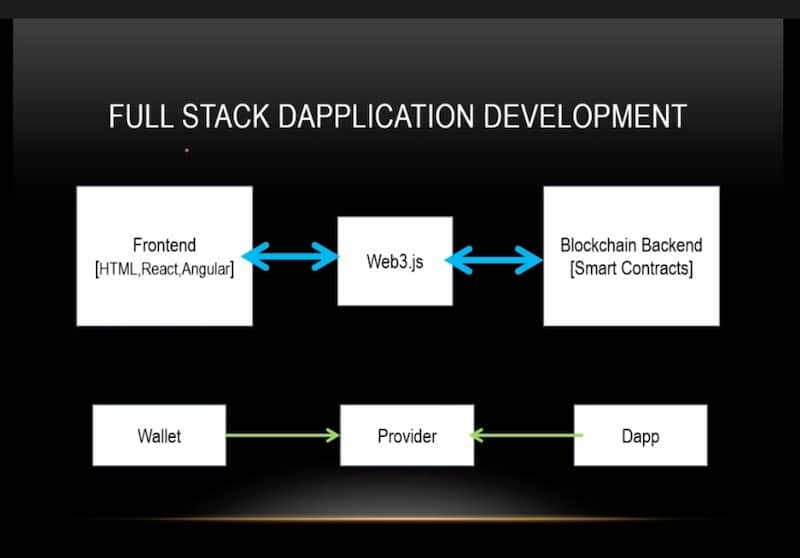
Для более лёгкого понимания процесса разработки децентрализованных приложений, мы можем разбить их компоненты на три части: фронтенд, кошелёк и смарт-контракт
Фронтенд
Веб разработчики продолжат использовать стандартные компоненты, HTML, CSS и JavaScript, для разработки вебсайтов. JavaScript предоставит интерактивность на фронтенде, пользователю нужно будет лишь нажать кнопку для того, чтобы отослать запрос смарт-контрактам Ethereum. Следующей, с помощью Web3.js, будет решена проблема взаимодействия фронтенда с смарт-контрактами.
Кошелёк
Крипто кошельки, такие как MetaMask, подписывают транзакции и отсылают их в сеть. Мы уже упоминали JSON-RPC, но, если быть точными, Web3.jsиспользует «провайдер» для перевода JavaScript в запрос JSON-RPC. Провайдер знает, как подключиться и взаимодействовать с Web3.js, а также как подключиться к сети.
Кошелёк жизненно важен для достижения каких-либо целей в сети Ethereum, потому что за любые вычисления существуют налоги на газ. Для выплаты этих налогов, нужен кошелёк. Так, децентрализованные приложения вычисляют стоимость газа, а провайдер подключается к кошельку. Три доступных провайдера это: «HTTPProvider», «IPCProvider» и «WebSocketProvider»
Смарт-контракт
Смарт-контракт требует написания кода в Solidity. Смарт-контракт содержит в себе бизнес логику приложения.
Создание NFT
Весь процесс для фронтенд разработчика состоит в написании сайта в HTML, его украшении в CSS, и добавлении интерактивности в JavaScript. После написания сайта, разработчик может использовать Web3.js для взаимодействия с Ethereum. Но, для следующего шага, фронтенд разработчику можно научиться писать смарт-контракты на языке Solidity.
Представим, что вы хотите создать биржу NFT. Для начала, вам нужен будет сам арт, а также сайт для ваших дропов. Затем, вы вводите в ваш сайт функцию генерации NFT нажатием кнопки. Каждый раз, когда люди будут нажимать на эту кнопку, они будут взаимодействовать с Web3.js и связываться с блокчейном. Затем, смарт-контракт создаст NFT. И наконец, смарт-контракт продолжит генерировать NFT до тех пор, пока не достигнет своего лимита.
Если бы вы знали, как програмировать в Solidity, то вы могли бы определить максимальное количество NFT, доступных для продажи в смарт-контракте. Таким образом, вы могли бы запрограммировать ограничения, увеличивающие ценность ваших NFT. Изучение JavaScript и Solidity – это способ обезопасить своё будущее в карьере блокчейнов.
Создание мобильных приложений.
Представьте себе, что вы хотите разработать мобильно приложение, которое сообщается с блокчейном. Для начала, вам потребуется написать код для мобильного приложение. Он может быть написан на Swift для iOS, или на Java для Android. Или, вы могли бы использовать React Native как кросс-платформенный язык своего приложения.
Опять таки, вам понадобится использовать библиотеку Web3.js для хранения личного ключа пользователя. Это будет защищённый, зашифрованный способ обмена информацией с блокчейном
Так что же такое Web3.js?
Для чего вам может пригодится прямое подключение к Web3.js? Вы можете отсылать ETH другим аккаунтам, читать и переписывать информацию в смарт-контрактах. Вы также можете проверять баланс аккаунта, инициировать транзакции в блокчейне, или узнать, как много NFT и криптовалют находятся у кого-нибудь на счету.
Это лишь малая часть функций Web3.js. В теории, вы можете применять любую функцию, которую позволяет использовать смарт-контракты.
Web3.js выполняет важную функцию подключения вебсайтов к блокчейну. Без неё, вебсайты были бы, как и раньше, ограничены параметрами соединений Web2.
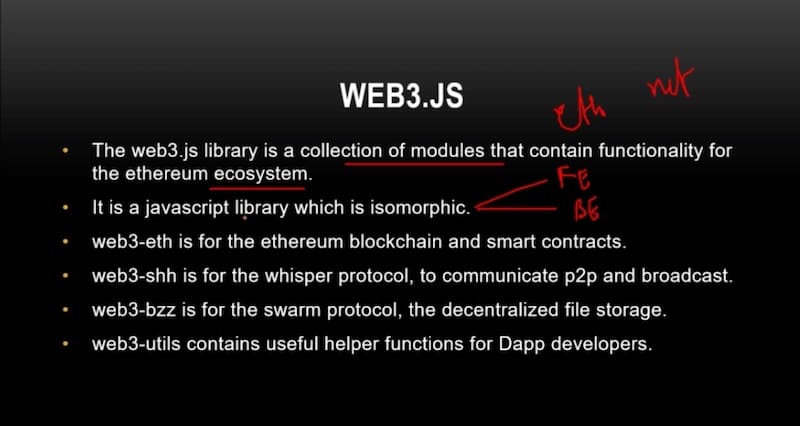
Что же такое Web3.js? Вы можете смотреть на неё как на один из инструментов, который поможет разработчикам сообщаться с блокчейном. Это способ сократить разрыв между Web2 и Web3. Коллекция библиотек Web3 позволяет разработчикам выполнять множество одновременных действий в Ethereum. Это как портал в мир безграничных возможностех ядра Ethereum.
К слову, коллекция модулей библиотек Web3.js изоморфическая. Веб разработчики могут использовать её с фронт, или бэкенда своего сайта.
Альтернативы Web3.js
Существует версия библиотеки для языка программирования Python. Также, существуют клоны Web3.js для других блокчейнов, например Solana.
Другой альтернативой является Ether.js, который недавно начал набирать популярность. Некоторые разработчики предпочитают Ether.js, ведь он делает всё то же самое, но другими способами.
Помните, что Web3.js используется в Truffle. Если вам захочется запустить новый проект на Truffle, то он автоматически подключится к Web3.js . Если вы используете Hardhat, то лучшим выбором будет Ether.js.